Für öffentliche Einrichtungen wie die FH Münster besonders wichtig: Barrierefreiheit. Die Barrierefreie Informationstechnik-Verordnung 2.0 (BITV) legt fest, dass öffentliche Stellen dazu verpflichtet sind, den Zugang ihrer Webseiten für Menschen mit Behinderungen sicherzustellen.
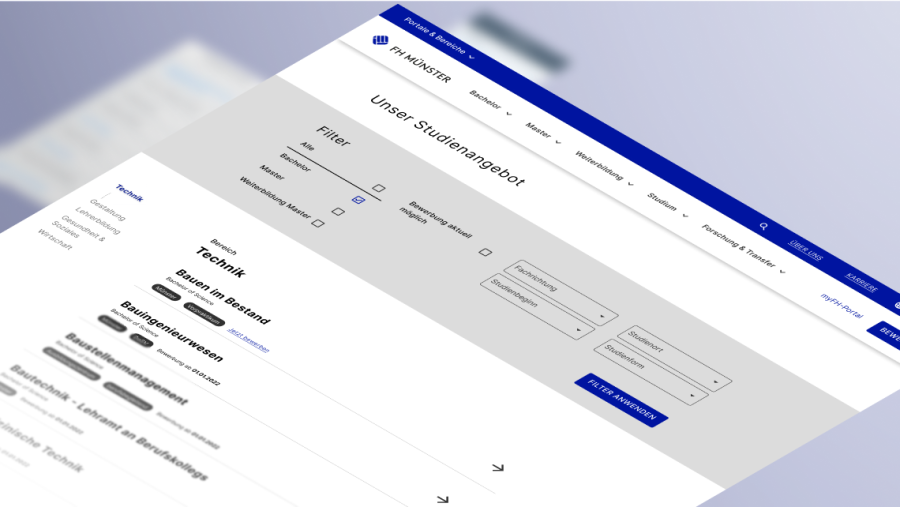
Aus den Interviews wurde allerdings schnell klar, dass die alte Webseite als viel zu überfordernd wahrgenommen wurde. Um dem auch auf visueller Ebene entgegenzutreten, wurde im zweiten Teil des Projekts die Designsprache optimiert und aufgeräumt. Dabei wurde unter anderem ein Check nach WCAG-Standarts durchgeführt, der sicherstellt, dass die Farbkontraste innerhalb der festgelegten Richtwerte liegen.
Mehr dazu folgt nach dem offiziellen Relaunch der Webseite.